
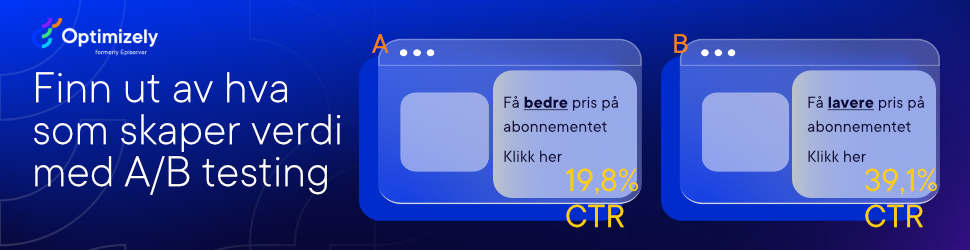
9 praktiske eksempler på testing og eksperimentering
Uansett hvor du befinner deg på eksperimenteringsreisen, så skal det ikke å være komplisert å utføre A/B tester.
Denne artikkelen fokuserer på hvordan Optimizely kjører eksperimenter med eksempler hentet fra tester gjennomført på optimizely.com. Artikkelen er skrevet av Optimizely.
Det skal være enkelt å sette opp et eksperiment. Jo flere tester du kjører, jo mer lærer du, men det krever både volum og tid. Vi har laget en kalkulator som kan hjelpe deg med å finne ut hva som skal til for å få eksperimentet til statistisk signifikans (men husk, litt innsikt er bedre enn ingen innsikt).
Call to Action (CTA)
Ord og uttrykk som oppfordrer til handling (CTA) er ment for å engasjere brukere umiddelbart. Hvor en CTA er plassert, hva de sier og hvordan klikkbare elementer er utformet, kan påvirke klikkfrekvenser og skjemainnsendinger betydelig.
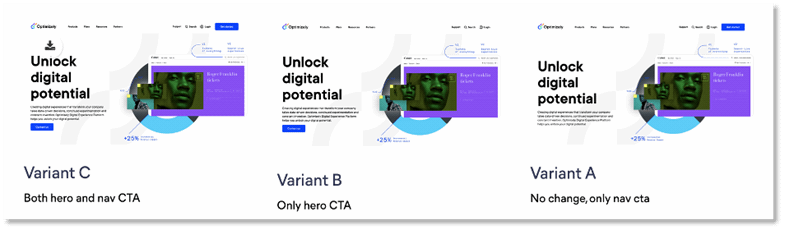
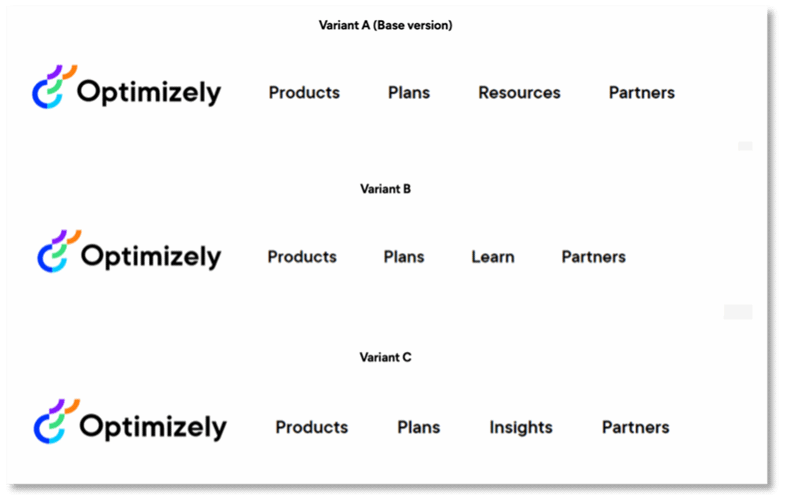
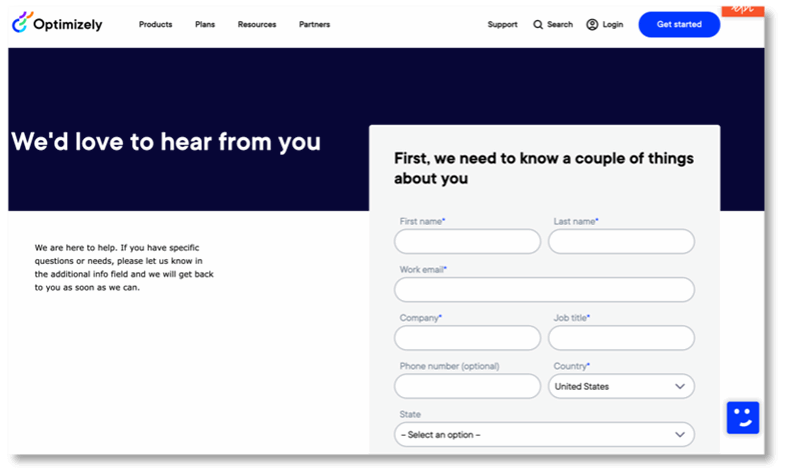
1. Hjemmeside ‘Kontakt oss’ CTA

Hypotese: Ved å flytte CTA til hovednavigasjon inn i banneren (Hero), kan vi øke antallet personer som kontakter oss.
Metrics (Måleparameter):
- Skjemautfylling
- Klikk på navigasjon
- Klikk på banner
Resultater: Variant C nådde statistisk signifikans med +106 % klikk på navigering. Med dette resultatet oppdaterte vi hjemmesiden vår.
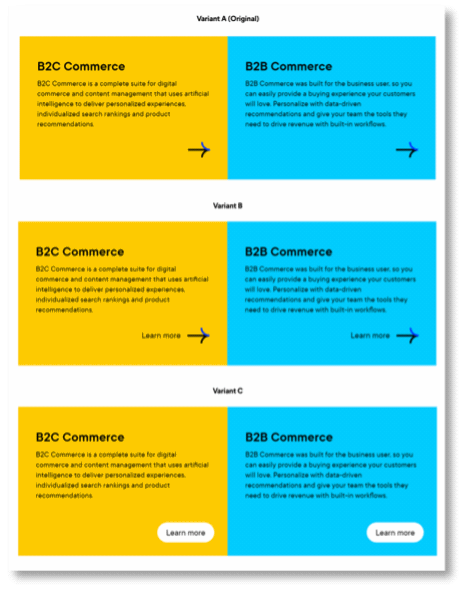
2. CTA fargedesign
Hypotese: Basert på heatmap og registreringer av hva brukeren gjør, ser vi at brukere ikke forstår at fargeboksene er klikkbare. Ved å gjøre om boksene til en lenke kan vi forbedre klikkraten (CTR) for fargeboksen.
Metrics:
- Klikk på fargeboks
Resultater: Forbedret klikkfrekvens for de nye variantene (B +11 %, C +8 %) med en statistisk signifikans på 33 %. Med denne læringen vil vi oppdatere designet vårt på fargebokser.

Navngivning
Endringer og ordvalg kan ha stor effekt på klikkfrekvens og gjennomsnittlig ordreverdi. Husk å ikke bruke begreper som er fokusert på egen interne sjargonger eller salgsfokus, konsentrer deg heller om å navngi produkter eller tjenester som brukere søker etter, gjenkjenner og forstår.
3. Navngivning av toppnavigasjon

Hypotese: Vi har brukerhåndbok under menypunktet ‘Resources’. Vi kan validere hvilken navngivning som gir mest interaksjon, og kan derfra øke klikk i navigasjonen om vi gir det et kortere navn.
Metrics:
- Klikk på navigasjon
- Sidebesøk
Resultater: Variant B og C reduserte klikk på navigasjon med opptil 26 % med >99 % statistisk signifikans. Vi velger derfor å beholde ‘Ressurser’ som etikett for denne delen.
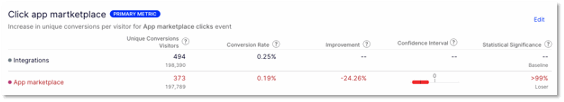
4. «Apper» vs. «Integrasjoner»

Hypotese: App Marketplace-relaterte oppgaver er lettere å fullføre med mer beskrivende menyelementer. Vi tror at det å bruke “Integrasjoner” i stedet for “App Marketplace” gjør at flere trykker og ser landingssiden.
Metrics:
- Klikk på App Marketplace/integrasjoner
Resultater: Tydelig fall på -24 % ved >99 % statistisk signifikans ved bruk av «App Marketplace». Vi velger derfor å erstatte eksisterende omtaler med ‘Integrasjoner’ i menyer og legge til integrasjoner som et begrep når vi nevner apper.
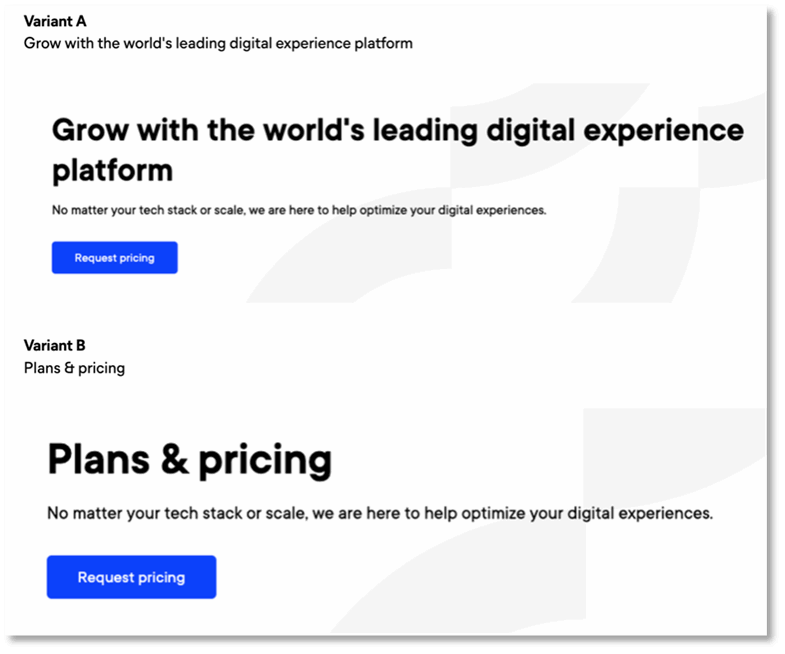
5. Priser og prisoverskrift

Hypotese: Vi ser i Hotjar (som er et heatmaping- og brukerregistreringsverktøy) at vi ikke møter brukernes forventninger fra vår prisoversikt. Ved å sette opp en CTA sammen med overskriften, vil færre personer forlate siden.
Metrics:
- Nedgang i totalt antall sidebesøk til /planer/
- Økning i totalt antall skjemainnleveringer
- Klikk på alle CTA (anchors)
Resultater: Variant B viser +5 % klikk på alle CTA med 95 % statistisk signifikans. Vi ser at det er mer sannsynlig at besøkende engasjerer seg med innhold når overskriften samsvarer med deres forventninger.
Layout og design
Enten du optimaliserer landingssider eller designer det nyeste app-oppsettet ditt, vil ikke brukerne automatisk bli engasjert. Vurder derfor måter å presentere informasjon og visuelle elementer på som får folk til å engasjerer seg med de delene av nettstedet ditt som har høyest konvertering.
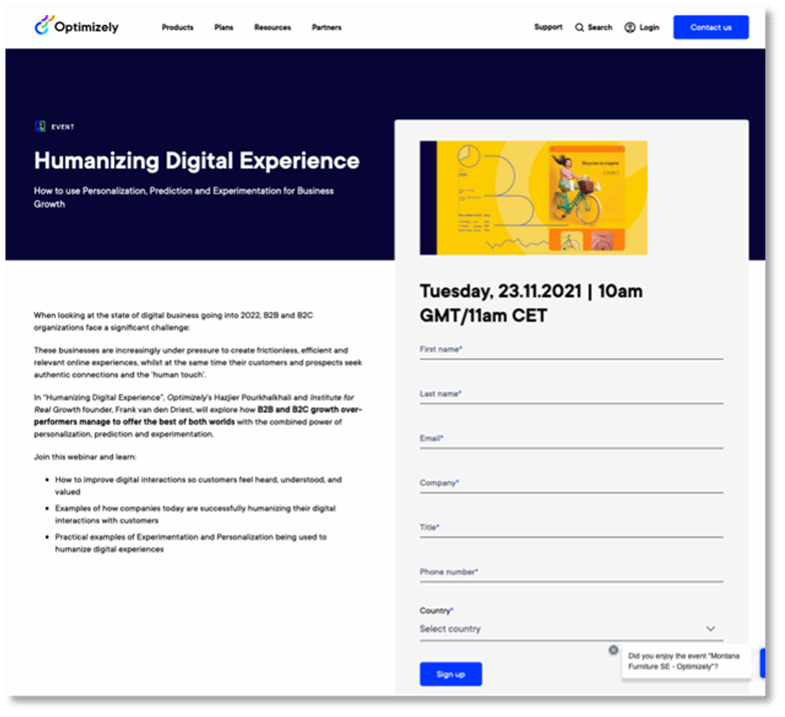
6. Legg til bilder i skjemaer

Hypotese: Ved å legge til et miniatyrbilde før skjemaet tror vi at vi kan øke konverteringsraten og få innholdet vårt til å fremstå mer verdifullt.
Metrics:
- Totalt antall skjemainnleveringer
- Totalverdi av skjemainnsendinger
Resultater: Økte skjemainnsendinger (besøk på takkeside +47 %, faktiske innleveringer + 73 %) med >99 % statistisk signifikans.
7. Kontaktskjema via chat

Hypotese: Ved å legge til eller fjerne vår chatboten fra kontaktsiden, bør antall leads som kommer inn endres.
Metrics:
- Skjemautfyllinger
- Møter via chatbot
Resultater: Fjerning av chatbot økte antall skjemautfyllinger med 12 % med 52 % statistisk signifikans.
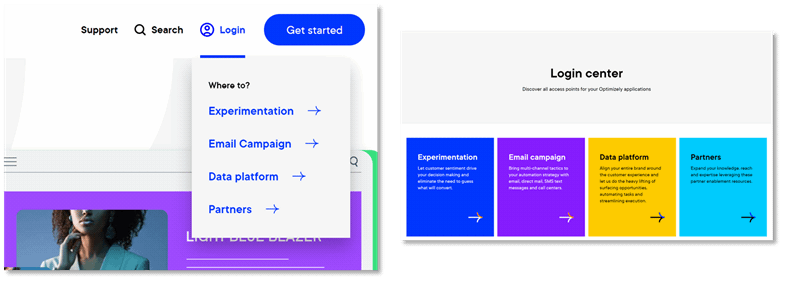
8. Landingsside for pålogging

Hypotese: Vi ønsker å se hvordan vi kan påvirke brukeropplevelsen for de som logger seg på sine Optimizely-løsning. Hvis vi erstatter rullegardinmenyen for pålogging i navigasjonsmenyen vår med en landingsside for pålogging, vil det påvirke påloggingsfrekvensen.
Metric:
- Antall pålogginger
Resultater: Pålogginger for landingssider redusert med 16 % med >99 % statistisk signifikans.
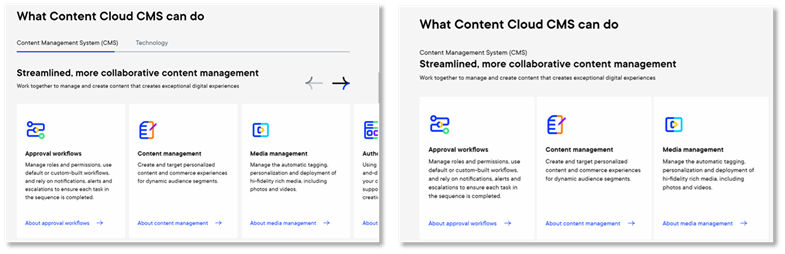
9. Engasjement på produktsiden

Hypotese: De ulike funksjonene i produktene presenteres gjennom at du må scrolle for å se flere noe som fører til at ikke alle funksjoner vises med en gang. Ved å endre oppsettet av funksjoner fra å vises under faner til lister kan vi øke engasjementet på produktsidene.
Metrics:
- Klikk på funksjoner
Resultater: Det nye designet viser en økt CTR på 10,52 % ved 28 % statistisk signifikans.