
Det du trenger å vite om hodeløst CMS
Alle snakker om headless CMS eller det vi på norsk kaller hodeløst CMS, men hva er det egentlig? Vi har utfordret vår CMS-partner Enonic til å gi leserne en utfyllende forklaring.
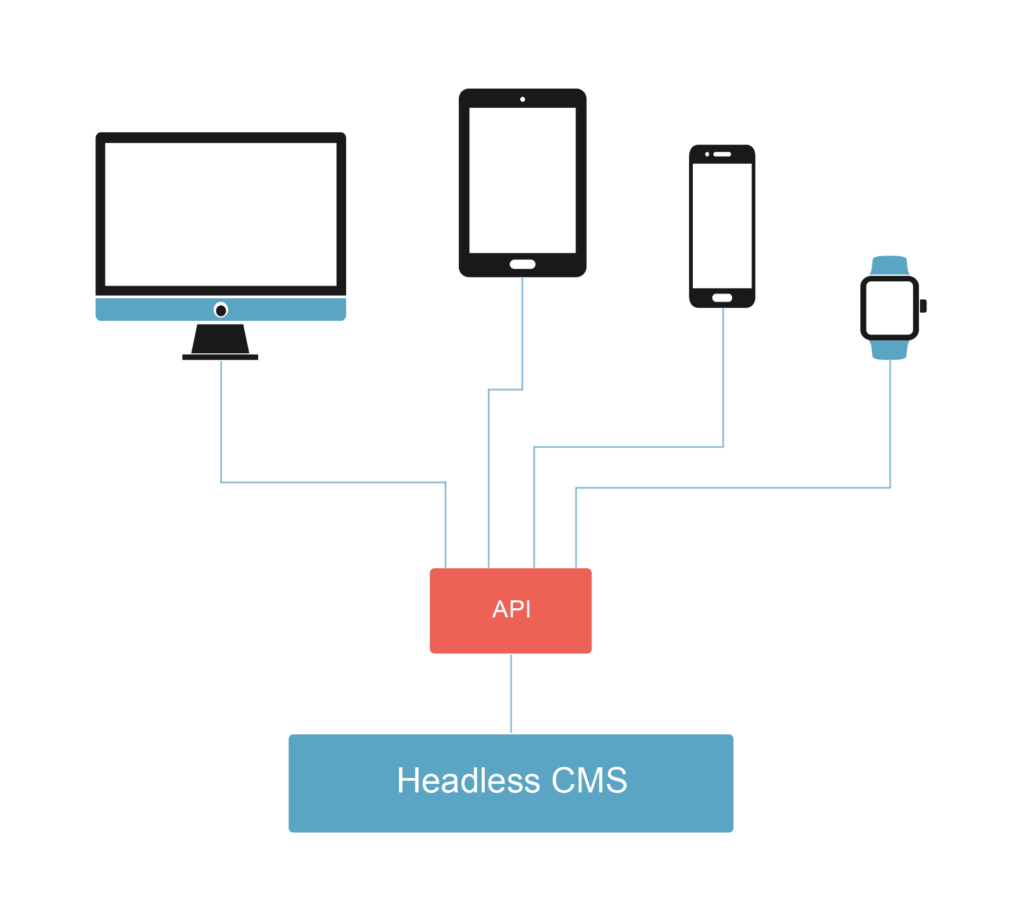
Et hodeløst CMS skiller presentasjon og innhold. For å bryte båndet mellom innhold (kropp) og presentasjon (hode), må innholdet være strukturert og dermed kompatibelt med flere klienter og teknologier.
Innholdet kan dermed gjenbrukes, og blir potensielt presentert på forskjellige måter i ulike klienter. Utviklere kan bygge nettsteder og applikasjoner med sine favorittverktøy og rammeverk, og bruker API-er for å hente innholdet – mens presentasjonen håndteres lokalt.

Hvorfor har hodeløst CMS blitt så populært?
Utviklerdrevet
Hodeløst CMS har skutt i været de siste årene fordi det blidgjør utviklerne. I utgangspunktet gikk den hodeløse tilnærmingen ut på å tilby innhold til native-apper, men nyere teknologisk innovasjon innen blant annet front-end-rammeverk har utvidet det hodeløse bruksområdet. Utviklere ønsker å bruke sine foretrukne rammeverk når de bygger apper eller nettsteder, og sammen med et hodeløst CMS er det enkelt å komme i gang med et nytt prosjekt.
Skybasert og skalerbart
Siden de fleste hodeløse CMS-leverandører er skybaserte, er det også enkelt å vokse i takt med nye krav og hyppige endringer, mye takket være den fleksible og skalerbare arkitekturen og prismodellene.
Konsistens med designsystemer
Et hodeløst CMS integreres i tillegg godt med designsystemer som er bygget ved hjelp av front-end-rammeverk, slik at du kan oppnå en konsistent merkevare på tvers av dine digitale flater.
Hodeløse CMS-fordeler
Frihet i grensesnittet
Hodeløst CMS handler om fleksibilitet. Du er ikke lenger låst til et CMS-spesifikt programmeringsspråk eller malverk, og derfor kan du bygge grensesnitt og løsninger ved å bruke ulike rammeverk og teknologier som kan hente og behandle innhold i form av rådata.
Fremtidssikrede løsninger
Ettersom grensesnittet til ditt nettsted eller app er frikoblet fra innholdet, er det enklere å justere eller redesigne løsninger i takt med tidens krav. Slik unngår du å stikke kjepper i hjulene til innholdsredaktørene, som kan fortsette å arbeide i fred.
Forbedret brukeropplevelse
Når du er frigjort fra back-end-strukturer og tvungne koblinger mellom innhold og presentasjon, står du fritt til å fokusere på å bygge enda rikere digitale opplevelser for sluttbrukeren. Samtidig kan redaktører konsentrere seg om å lage best mulig innhold, og ikke bekymre seg for hvordan det skal presenteres i ulike kanaler.
Smidige oppdateringer
Frikoblingen av CMS-et fra din egen implementering betyr ofte at det blir enklere å oppgradere publiseringssystemet. Så lenge API-et er bakoverkompatibel, kan du oppgradere uten å endre dine klienter – og omvendt.
Hodeløse CMS-utfordringer
Vi deler utfordringene i to, ett sett for utviklere og et annet for innholdsredaktører. Vi starter med utviklerne:
Økt kodekompleksitet
Selv om det hodeløse CMS-et i seg selv kan være lettere og raskere enn et tradisjonelt CMS, flyttes den medfølgende kompleksiteten helt og holdent over til utvikleren, som nå må håndtere problemer som tidligere ble håndtert av CMS-et. Dette kan resultere i mer komplekse prosjekter og en større kodebase. Tidligere var koding mer forutsigbart, da du benyttet funksjonalitet levert av CMS-et. Med et hodeløst CMS starter du teknisk sett med en integrasjon – selv med en en enkel nettside.
Utviklerne må derfor ta mer ansvar for prosjektet. Du må bygge og vedlikeholde en større kodebase, da færre ting kommer ferdige. Du må også håndtere renderingslogikk, ruting og malverk.
Fragmentert hosting
Videre må du distribuere og drifte koden for grensesnittet (og eventuelt ekstra back-end-logikk) i tillegg til CMS-et. Dette kan føre til mer arbeid enn tidligere, da en betydelig del av koden var iboende i selve CMS-et. Å hoste din egendefinerte kode betyr også å ta ansvar for sikkerhet, oppetid og skalering.
Tvungne oppdateringer
Mange hodeløse CMS-leverandører er skybaserte, noe som betyr bekvemmelighet, hurtighet, skalerbarhet og sikkerhet på den ene siden, men mindre kontroll på den andre. Hvis leverandøren bruker en SaaS-tilnærming, hvor de fleste kunder oppdateres kontinuerlig, betyr dette også at leverandøren kan rulle ut «tvungne» oppdateringer til brukergrensesnittet og API-ene, selv til tider når det kanskje ikke passer deg.
Utfordringer for innholdsredaktører inkluderer:
Utfordrende redaktøropplevelse
Gitt at et hodeløst CMS i hovedsak er database + API, kan redaktører som er vant til visuelle landingssideverktøy få seg en overraskelse. Når skjemaer er de grunnleggende byggeblokkene, kan brukere få vansker med å bygge landingssider og håndtere større strukturer. Leverandører som håndterer dette problemet begynner nå smått å dukke opp.
Kompleks og begrenset forhåndsvisning
Uten noen tilknytning til et grensesnitt, kan det hende at innholdet ikke alltid har en meningsfull forhåndsvisning. Utviklere kan imidlertid integrere en forhåndsvisning eller lage en standard og generisk forhåndsvisning, men forhåndsvisning har uansett en tendens til å være tungvint og tar kanskje ikke hensyn til hele konteksten.
Ingen trestruktur
De fleste hodeløse publiseringssystemer støtter ikke en trestruktur slik at du kan strukturere innholdet for å reflektere ditt nettsted. Et slikt hierarki kan også være nyttig for administrasjonsformål, siden du kan lage en logisk struktur basert på team, avdelinger eller lignende – for eksempel for å benytte mer detaljerte brukertillatelser og tilgangskontroller. Uten en slik hierarkisk organisering vil URL-håndteringen sannsynligvis også være et ork.
Hybrid-CMS
De fleste av de nevnte hodeløse CMS-utfordringene kan overvinnes med bruken av “hybrid-CMS.” Hybrid tilbyr et hodeløst CMS med utvidede muligheter for back-end-tilpasning, der du kan utvikle og kjøre kode som tilpasser API-er, kjører planlagte oppgaver og andre integrasjoner. Dermed er det en strammere og mer integrert plattform, med mindre kode å forvalte.
Selv om det skilles sterkt mellom data og presentasjonslogikk, leveres et hybrid-CMS fortsatt med et valgfritt presentasjonsrammeverk for å redusere utviklerens kompleksitet og gjøre livet enklere for innholdsredaktører. Det er store forskjeller mellom leverandører på dette feltet. Noen tilbyr en mer tradisjonell tilnærming, hvor det hodeløse API-et er lagt til i ettertid.
Med andre ord: Sørg for å vurdere leverandører grundig i søket etter det beste hybrid-CMS-et!
Bortenfor hodeløs
Hva ligger i fremtiden for hodeløst CMS? Vi kan se en tendens der manglene til førstegenerasjons hodeløse CMS-er fører til neste generasjons plattformer. Leverandører forsøker nå å utvide sine løsninger, og gjør dem dermed mer komplekse.
Contentful er et eksempel i så måte. De startet som et rent hodeløst CMS, og deres senere forsøk på tradisjonell sidebygging med Compose-appen er illustrerende. Hodeløse leverandører har nå som mål å løse problemer som “gammeldagse” CMS-leverandører historisk sett har utmerket seg med. Contentfuls løsning er et tillegg, noe som resulterer i en mer kompleks redaksjonell opplevelse og at man mister fordelene med et “renere” og lettere hodeløst CMS. Noen leverandører ser imidlertid ut til å løse begge utfordringene: den hodeløse tilnærmingen for utviklere og en god brukeropplevelse for redaktører.

